Introduction to ASP.Net: Gateway to the professional web development [Part 1]
This is a series of posts in which I will narrate my experience of learning ASP.Net. At the end of the series, I’ll run some jobs in ASP.Net and use a few enterprise workflows to demonstrate how I executed the workflows in ASP.Net.
We rely on basic HTML, PHP and MySQL tools to develop primitive web applications. Stepping up into the professional environment to design and implement enterprise level web application demands a thorough understanding of web design architecture e.g. client Server or MVC. In this scenario, ASP.Net is your best ally if you are looking to start an enterprise grade web development.
ASP.net is a unified web development model that includes the services necessary to build an enterprise-class web application with a minimal amount of coding. It is a part of the .NET framework, introduced by Microsoft, that primarily runs on Windows.
For server side coding, you can use any application compatible with the common language runtime (CLR) e.g. Visual Basic or C#. Visual Web Developer is a comprehensive and useful tool for using ASP.Net model that allows you to use all the facilities required to develop web applications.
As compared to the conventional web-scripting environments like PHP and ASP, ASP.Net has certain advantages that allows you to create more efficient and dynamic web applications. From the development perspective, the interface provided by Visual Web developer can enable the developer to run server side script in the same window.
It automatically opens a channel to a test server that is built in into the tool to run the script when we need to render the client side page. Starting off with ASP.Net, you need to familiarize yourself with few stages that will help you better understand and maintain code along the way.
ASP.Net page life-cycle
It explains the whole process of how a page is displayed in the browser, from the request made to server response and the eventual rendering of the page back to the user. The stages include Page request, Start, Initialization, Load, Post back event handling, rendering, and unloading.
Getting started with actual coding and development, you can work on designing basic web forms, creating dynamic input and output, connecting with Microsoft SQL Server to get a basic idea about how databases are maintained and how data is moved back and forth between the client and the server.
Web forms
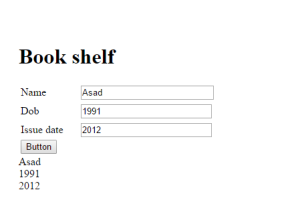
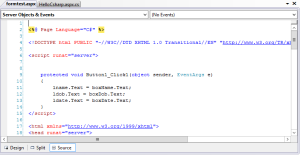
The first figure is a very basic layout of the input form that a user can use as an interface to send information to the server. You can see the text boxes take the input and display it below when the button is pressed. You can see in the second figure the code enclosed in script tags calls an on-click function that performs this operation. This script written in C# is run at the server end and output generated is called dynamic output.
User Controls
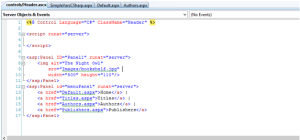
Similarly, you can try experiencing with functionalities like user controls which allows you to save a part of the HTML code and induct it in any web page. Reusing the code this way efficient and saves time. A user control looks something like this and has .ascx extention.
ASP.Net is a very powerful tool that can take your experience of web development to a whole new level. You can get most of the help over the internet hitting off with the basics. Lynda.com ASP.Net essential training is an exceptional resource to start with.
Useful resources
ASP.NET 4 Tutorial at w3schools
ASP.Net Online at Microsoft Virtual Academy
Getting started with ASP.Net at ASP.Net.com






![Big Data Hadoop Stack Training [Short Videos Part II]](https://alliedc.com/wp-content/uploads/2015/09/BigData_2267x1146_white-150x150.png)



